REAC ベスト
(税込) 送料込み
商品の説明
カラー···ブラック
素材···コットン
季節感···春、秋、冬
レアックのベストです。
ジャガード織りというのか?布地が同色で模様になっていて、高級感がありおしゃれと思いました。
横のリボンテープを結び調節できます。
前後着になっていて、Vネックとワイドネックで表情を変えて着ていただけます。商品の情報
| カテゴリー | ファッション > レディース > トップス |
|---|---|
| 商品のサイズ | FREE SIZE |
| ブランド | レアック |
| 商品の状態 | 未使用に近い |

Reactハンズオンラーニング 第2版 ―Webアプリケーション開発のベスト

React ベストプラクティス 】知っておきたい10原則

2024 年版】Reactのベストプラクティスでスキルを磨く

Reactのベストプラクティスとコード削減パターン - パート2 | microCMS

10 Best React Libraries and Frameworks for Every Project

Reactのベストプラクティスとコード削減パターン - パート1 | microCMS

React best practices for 2023. React is a popular JavaScript

9 React component libraries for efficient development in 2024

Reactを使用した状態管理のトップ6のベストプラクティス

React Best Practices and Security - TatvaSoft Blog

Reactのベストプラクティスとコード削減パターン - パート3 | microCMS

本気で考えるReactのベストプラクティス!bulletproof-react2022

SEO With React: Best Practices and Strategies | Toptal®

React Best Practices – Tips for Writing Better React Code in 2022

React 18とSuspenseの基本 ─ フレームワークの選択やReact Server

技術選定の参考にbulletproof-reactを見てみる | DevelopersIO

React Native Best Practices. What Does it Mean by Best Practices

33 React Best Practices For 2024 - Technostacks

Reactのベストプラクティスを模索する #React - Qiita

The Best Types of Projects to Use React

7 React Best Practices Every Web Developer Should Follow

Best Practices for Securing Your ReactJS Application

10 Best React Courses to Take in 2024 — Class Central

React Best Practices

React 18 Design Patterns and Best Practices: Design, build, and deploy production-ready web applications with React by leveraging industry-best

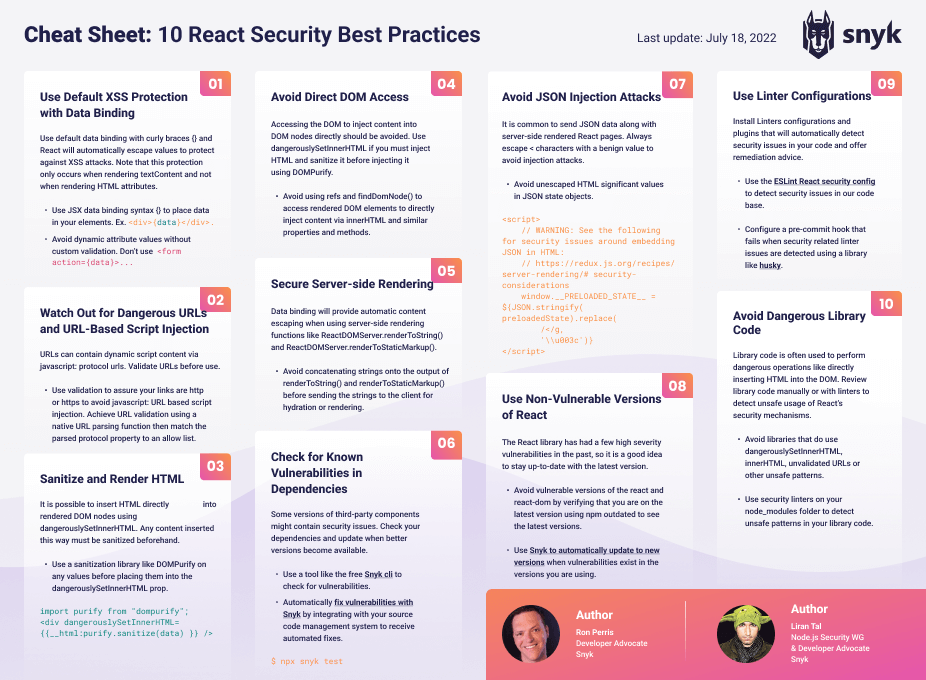
10 React security best practices | Snyk

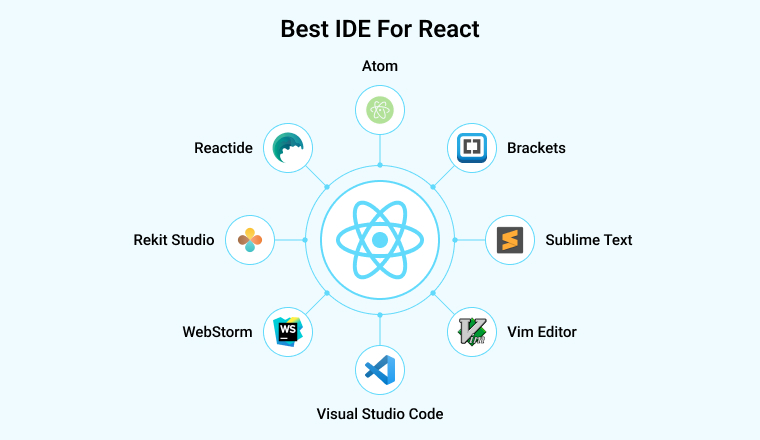
8 Best IDE for React js - eTatvaSoft

8 Best Practices for React.js Component Design - DEV Community

20 React Best Practices: Tips for Optimizing Your Code in 2024

10 React Best Practises I've Learned From Code Reviews | by Poorna
Best Charts Libraries in React JS | Codementor

React & TypeScript: Essential Best Practices for Developers

React.js Best Practices & Patterns -Part 2
本気で考えるReactのベストプラクティス!bulletproof-react2022

React Best Practices: Maintaining Large Scale Projects | ButterCMS

The #1 Best Design Pattern for Managing Forms in React

React Nativeアプリのためのベストなバックエンドプラットフォーム

React Best Practices - Ways To Write Better Code in 2022

7 Best Reasons To Use React.js Components In Your Project

What Is the Best IDE for React?




商品の情報
メルカリ安心への取り組み
お金は事務局に支払われ、評価後に振り込まれます
出品者
スピード発送
この出品者は平均24時間以内に発送しています














